Creating and Publishing Entries
<p>The primary use of Movable Type is to publish entries to your blog. To create and publish a new entry</p>
Movable Type 5
- Select [Blog] under the Navigation
- Select [Entries] > [New] in the Side Menu
Movable Type 4
Navigate to the blog in which you wish to create a new entry by using the blog selection menu.
Click the “Write Entry” button in the main menu, or choose Create > Entry in the main menu. This will display the Create Entry screen.
Entry Fields
The following entry fields are available in Movable Type.
Entry Title. Use this field to title your entry. It is displayed on your blog using the
MTEntryTitletag.Body. Use this area of the Create Entry screen to compose the body of your entry. Movable Type supports a variety of different text editing and formatting options. The body is displayed on your blog using the
MTEntryBodytag.Extended. Use this area of the Create Entry screen to compose any extended text of your entry. This field is typically used to display more information in an entry on an individual entry archive while the main page of your blog has the “body” of the post. The extended entry is displayed on your blog using the
MTEntryExtendedtag.
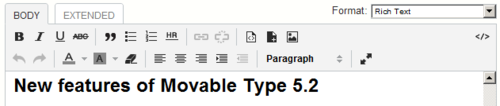
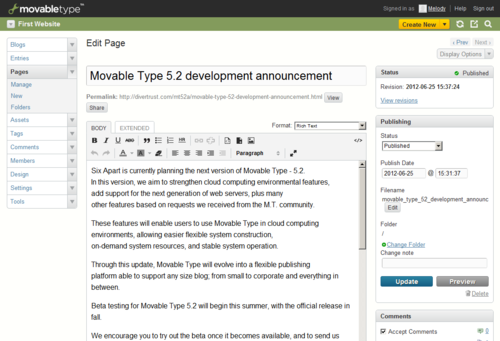
Rich Text Editor (from Movable Type 5.2)
Entering rich text edit mode
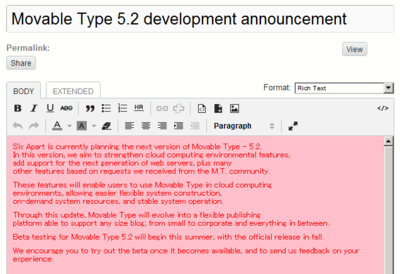
By choosing the “rich text” format option, the user’s text input field will switch to WYSIWYG mode.
Rich text interface changes
All buttons have been redesigned, and the editor now supports HTML styling.

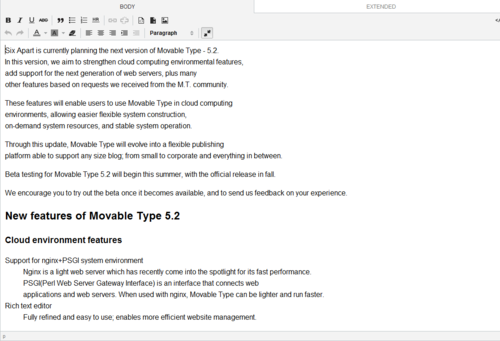
HTML editing mode
By clicking the [</>] button located in the top right corner of the editor, the input mode will change to plain or HTML editing mode. Click the same button again to return to WYSIWYG editing mode.
Button function
| Button | behavior | code |
|---|---|---|
| defines strong text | <strong>Text</strong> | |
| defines emphasized text | <em>Text</em> | |
| defines unhdeline text | <span style=”text-decoraton:under-line;”>text</span> | |
| defines strikethrough text | <del datetime=”YYYY-MM-DDTHH:MM:SS”>text</del> | |
| insert link | <a href=”url”>Text</a> | |
| remove link | n/a | |
| defines blockquote | <blockquote>Text</blockquote> | |
| define indent | <p style=”padding-left: 30px;”>Text</p> | |
| remove indent | remove one indent element(-30px) | |
| defines unordered list |
<ul> <li>text</li> </ul> |
|
| defines ordered list |
<ol> <li>text</li> </ol> |
|
| aligns text to the left | <p style=”text-align:left;”>text</p> | |
| aligns text in center | <p style=”text-align:Center;”>text</p> | |
| aligns text to right | <p style=”text-align:right;”>text</p> | |
| insert image files | n/a | |
| insert asset files | <a href=”FileURL”>File</a> | |
| undo operation | n/a | |
| redo operation | n/a | |
| remove format | n/a | |
| insert horizontal line | <hr /> | |
| switch to fullscreen mode | n/a | |
| defines text color | <span style=”color:#ff0000;”> | |
| defines background color of text | <span style=”background-color:#ff0000;”>text</span> | |
| defines text format | <hn>Text</hn>, <pre>Text</pre>, <p>Text</p> |
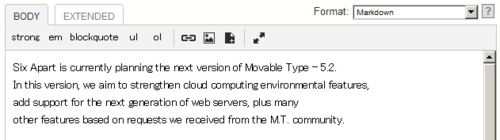
Format modes other than WYSIWYG
For any other format selected, as well as sub-formats, such as [html editing mode] inside [rich text] format, the buttons and options within the editor will change accordingly.

Choosing tag options while text is selected
With text selected, the opening and closing tags will be inserted before and after the selection. The cursor will then appear immediately following the closing tag.
Examples:
<strong>Text</strong>|
Choosing tag options without selecting text
The opening tag will be inserted before the cursor. If the same button is clicked again, the corresponding closing tag will be inserted next to cursor, with the cursor moving to a new position following the tag.
Examples:
<strong>Text Foo Bar
<strong>Text</strong> Foo Bar
Full screen mode
By clicking the [full screen button], the display will change to full screen mode. If the same button is clicked again, the display will return to the default size.
Default

Full Screen

Defining CSS for the text editor
You can now define your own CSS specifications for the text editor. This in turn makes it possible to easily assign different graphic styles between blog entries and web pages.
How to define CSS
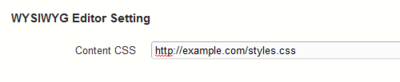
Click [Settings] > [Compose] in the website/blog navigation menu. Then, link the style sheet using the full URL address, or other way. The CSS file should become effective on the defined website/blog after clicking the [Save Changes] button.
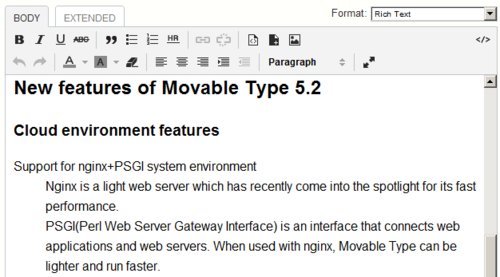
Before CSS definition:

CSS definition

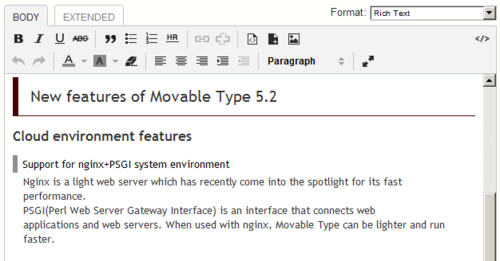
After CSS definition:

Switching the CSS class between Entry and Page
When using rich text mode, Movable Type can specify different graphic styles for blog entries and web pages via the linked to style sheet.
Defining the two classes [body.page] and [body.entry] makes it easier to individualize graphic styles between pages and entries.
Example: Using different text styles
In this case, we want the blog’s text and background to look different than the rest of the site. The corresponding style sheet would look something like this:
body {
font-family: serif;
}
body.entry {
background: pink;
}
body.entry p {
color: red;
}
body.page {
background: green;
}
body.page p {
color: yellow;
}
By linking this style sheet, we get this effect:
Website Page

Blog Entry

Defining the CSS for the text editor in Theme
You can also define the CSS file for the text editor in the theme.yaml file within the Theme.
| Value | results (in case the URL is “http://www.example.com/mt/mt.cgi”) |
|---|---|
| /path/to/cssfile.css | Define the CSS as URL (http://www.example.com/path/to/cssfile.css) |
| {{theme_static}}path/to/cssfile.css | Define the css as theme’s file (http://www.example.com/mt/mt-static/support/theme_static/path/to/cssfile.css) |
| https://www.example.com/styles.css | Define the CSS as original value(URL) (https://www.example.com/styles.css) |
Set-up explanation for theme.yaml
The CSS in theme.yaml is set-up like this:
elements:
default_prefs:
importer: default_prefs
data:
content_css: "{{theme_static}}path/to/cssfile.css"
Here is the sample code for Movable Type’s original theme, “Pico”:
label: Pico
id: pico
author_name: Six Apart, Ltd.
author_link: http://www.movabletype.org/
version: 1.0
class: blog
protected: 1
description: <__trans phrase="Pico is the microblogging theme, designed for keeping things simple to handle frequent updates. To put the focus on content we've moved the sidebars below the list of posts.">
thumbnail_file: thumb.png
thumbnail_file_medium: thumb-medium.png
thumbnail_file_small: thumb-small.png
elements:
default_prefs:
importer: default_prefs
data:
content_css: "{{theme_static}}style_library/test.css"
template_set:
component: core
importer: template_set
name: template set
data:
label: Pico
...
Metadata section
Tags. Use this field to enter tags for your entry. Learn more about tagging entries and pages and managing a blog’s tags. Tags are displayed on your blog using the container tag
MTEntryTags.Excerpt. Use this field to enter an excerpt for your entry. Entry excerpts are not in any of Movable Type’s default templates, but can be displayed on your blog using the tag
MTEntryExcerpt.Keywords. Use this field to assign keywords to your entry. Keywords are used in Movable Type’s default templates to add meta keywords to the entry page header, and can be displayed on your blog using the tag
MTEntryKeywords
Status
The status of the edited content. If you activate the revision history ( on Movable Type 5 ), you can restore previous items saved in the history.
Publishing section
- “Save Draft” Button - Save as “Unpublished (Draft)”.
- “Publish” Button - Publish a blog entry or webpage to the site.
- “Update” Button - Make changes to published content.
- “Unpublish” Button - Unpublish a blog entry or webpage and revert to draft status.
“Delete” Button - Delete a blog entry or webpage.
Publish Date. Use this field to set the publish date for your entry. If you set the publish date for the future, Movable Type will publish the entry on that date, as long as your system administrator has configured a cron job for running periodic tasks. Learn more about running periodic tasks.
Basename. Movable Type will automatically populate this field with a file basename for your page. For example, if your entry title is “This is a new page” the page filename will be “this-is-a-new-page”, and hyphens will be converted to underscores depends on the Archive File Path Specifiers. If your default file extension for entries is set to “html” the full file name of the page will be “this_is_a_new_page.html”.
Change Note If the revision history (Movable Type 5 only) is activated, save a memo regarding saved revisions.
Category
Use this area of the Create Entry screen to assign categories to your entry. To assign a category to an entry, click the “Add Category” link. Learn more about managing categories.
Feedback section
Accept Comments / TrackBacks. Use this section to set whether comments or TrackBacks will be accepted on the entry. The default for new entries can be set by your blog administrator (or by you if you have blog administration rights). Learn more about new Entry settings in Movable Type.
Outbound TrackBack URLs. Use this field to enter URLs for sending TrackBack pings when your post is published. Movable Type can be configured to automatically discover TrackBack endpoints to ping when you save and publish your post. Learn more about configuring TrackBack settings in Movable Type.
Auto-saving
The system will automatically save your entry to the database every 30 seconds, after your cursor has left the Entry Title field. The system saves your entries to a separate table from the main entry table, and makes recovered entries only available to the user who was editing the entry when it was auto-saved. If the system has an entry available for you to recover, it will present a message at the top of the Entry editing screen.
Display Options
Use the display options tool on the right hand side of the screen to select which editor fields you wish to display on the Create Page screen.
kelly42.myopenid.com on September 4, 2007, 11:29 p.m. 返信
Won’t Movable Type use the entry basename to create the entry archive page using the format specified in the archive mapping? Specifically, if my entry mapping is set to “yyyy/mm/entry-basename/index.html” then the full file name of the entry would NOT be entry-basename.html as you’ve stated above. Do I have that right?
jessicag on September 28, 2007, 11:05 a.m. 返信
Also, it should be noted that under Safari 2.0.4 (Mac): • Inserting an image — if in Rich Text mode, the image won’t appear in the entry. Switch to Format: “None” and the code for the image will appear and everything will work fine. • There’s no color-highlighted code in the templates and modules — it’s all black text. • Certain features of Rick Text mode, such as converting text to lists, don’t work. Again, switching to “None” mode seems to resolve the issue. You can then switch back to Rich Text to see the results.
Firefox 2(Mac) seems to not have these issues.
jasinner on January 2, 2008, 10:56 p.m. 返信
Does Moveable Type have a spell check feature, or if not is there anyone currently developing a plugin for a spell check feature?
Joshua Konkle on February 11, 2008, 9:32 a.m. 返信
Please add a feature for RTF editing page for “default link options”
we want all our links to open in new window target=”_blank” and we want all outbound links to use a redirect.php so we can track the use of the click-thru’s via our raw statistics. So a default link option of http://www.some-site.tld/redirect.php?site=
Hope that’s not to much to ask :-)
Thanks
JK
ps - feel free to move this to another section where it might be more appropriate.
Joe D on October 13, 2010, 2:26 p.m. 返信
“Status” could use some explaining especially for people who use the run-periodic-tasks script to publish entries at future times. This took me some trial and error to figure out.
Jay on January 26, 2011, 6:55 p.m. 返信
I’d be happy if the “Learn more about running periodic tasks” link actually went somewhere and told me how to set up a cron job. I guess I’ll need to do a Google search. Sigh.
Kevin on October 7, 2012, 7:59 p.m. 返信
Maybe this belongs in MT forums, but MT forums just says “not found” when I try to post a topic, so I’m posting here:
I’m embedding video (a .m4v file) using the following HTML:
When I publish it, it works fine.
But when I go back in to edit the post, It shows a square where the video should be, but the editor no longer works. Clicking on “Toggle HTML Edit Mode” does nothing. I also can’t switch from the Body to Extended views. It seems that embed code above breaks the editor. And if I save/publish again, it breaks the video.
I’m surprised there isn’t an embed feature to the editor. Surely I can’t be the only person that wants to embed a video on a blog entry.
albert on December 12, 2012, 10:39 a.m. 返信
@iwin: Have you checked file permissions? You might not have enough privileges?